Iniciando Con Angular.docx
This document was uploaded by user and they confirmed that they have the permission to share it. If you are author or own the copyright of this book, please report to us by using this DMCA report form. Report DMCA
Overview
Download & View Iniciando Con Angular.docx as PDF for free.
More details
- Words: 238
- Pages: 2
Notas Angular. Angular es un framework de desarrollo para JavaScript creado por Google para crear single page application (SPA), o aplicaciones de página única. Es uno de los frameworks más populares para desarrollar aplicaciones modernas y escalables en el lado del cliente. En este artículo veremos como crear rápidamente una aplicación Angular (Angular 2, Angular 4 ,Angular 5) utilizando Angular CLI (Command Line Interface) y Angular Material un módulo que nos permite trabajar con componentes de interfaz de usuario completos y modernos que funcionan en la web, el móvil y en escritorio basados en Material Design. (Material Design es un conjunto de especificaciones definidas por Google para mantener una estructura coherente y atractiva en la web y aplicaciones móviles.) Las ultimas versiones de Angular han mejorado el funcionamiento general del framework y nos permite utilizar TypeScript para definir nuestras clases, propiedades y métodos, generando un código mucho más limpio. En este post crearemos una aplicación utilizando la ultima versión de Angular (desde cero ) para mostrar logros o historias, crearemos nuestro propio componente, mostraremos datos de variables , listaremos arreglos y utilizaremos angular material para mejorar la interfaz de usuario.
Requisitos Para comenzar, asegúrese de tener instalado NodeJS (v6.9 +) y NPM (v3.x +) en su máquina.
1. Preparando el ambiente Primero instalemos Angular-Cli, ejecutamos: npm install -g @angular/cli
Esto instalará globalmente la herramienta angular-cli. Si todo salio bien, el comando “ng -v” nos mostrara las versiones instaladas:
Requisitos Para comenzar, asegúrese de tener instalado NodeJS (v6.9 +) y NPM (v3.x +) en su máquina.
1. Preparando el ambiente Primero instalemos Angular-Cli, ejecutamos: npm install -g @angular/cli
Esto instalará globalmente la herramienta angular-cli. Si todo salio bien, el comando “ng -v” nos mostrara las versiones instaladas:
Related Documents

Iniciando Con Angular.docx
May 2020 3
Iniciando Con Ubuntu
November 2019 12
Iniciando Con Exito En Ffi
December 2019 9
Iniciando Vrml
June 2020 14
Iniciando Um Grupo
November 2019 7
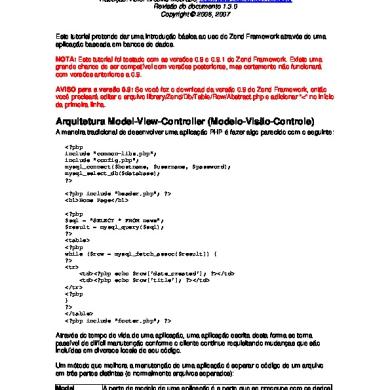
Iniciando Com Zend Framework
November 2019 51More Documents from "Juliano dos Santos da Silva"

Going Under Evanescence
April 2020 32
Uitwerkingen 1 - 22
August 2019 42
Good Night Evanescence
April 2020 32
Limburgleert20090205
December 2019 40
Finale 2003 - [ave Maria
May 2020 29